Open Graph Meta Tags Generator
<meta name="title" content="" /><meta name="description" content="" />
<meta property="og:title" content="" /><meta property="og:description" content="" /><meta property="og:type" content="website" /><meta property="og:url" content="" /><meta property="og:image" content="" />
<meta name="twitter:card" content="summary_large_image" /><meta name="twitter:title" content="" /><meta name="twitter:description" content="" /><meta name="twitter:image" content="" />
<meta property="og:title" content="" /><meta property="og:description" content="" /><meta property="og:type" content="website" /><meta property="og:url" content="" /><meta property="og:image" content="" />
<meta name="twitter:card" content="summary_large_image" /><meta name="twitter:title" content="" /><meta name="twitter:description" content="" /><meta name="twitter:image" content="" />
Open Graph Image Generator
How to generate your open graph image
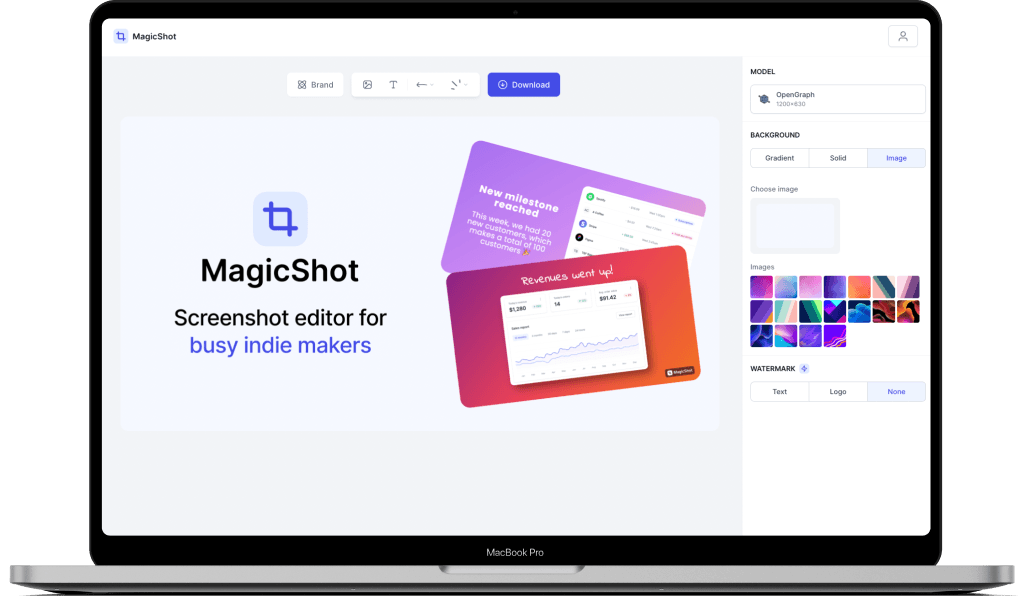
- Open MagicShot editorLaunch our editor by clicking here, or by clicking on the "Editor" button at the top right corner, in the header.
- Select the OpenGraph modelOnce on the editor, select the OpenGraph model. This model will set the appropriate width and height for the OG generated image.
- Edit the imageYou are free to edit the open graph image the way you want. You can add texts, images, shapes, etc...
- Save the imageAfter you have finished generating your open graph image, you can download it by clicking on the "Download" button on the editor's top bar.